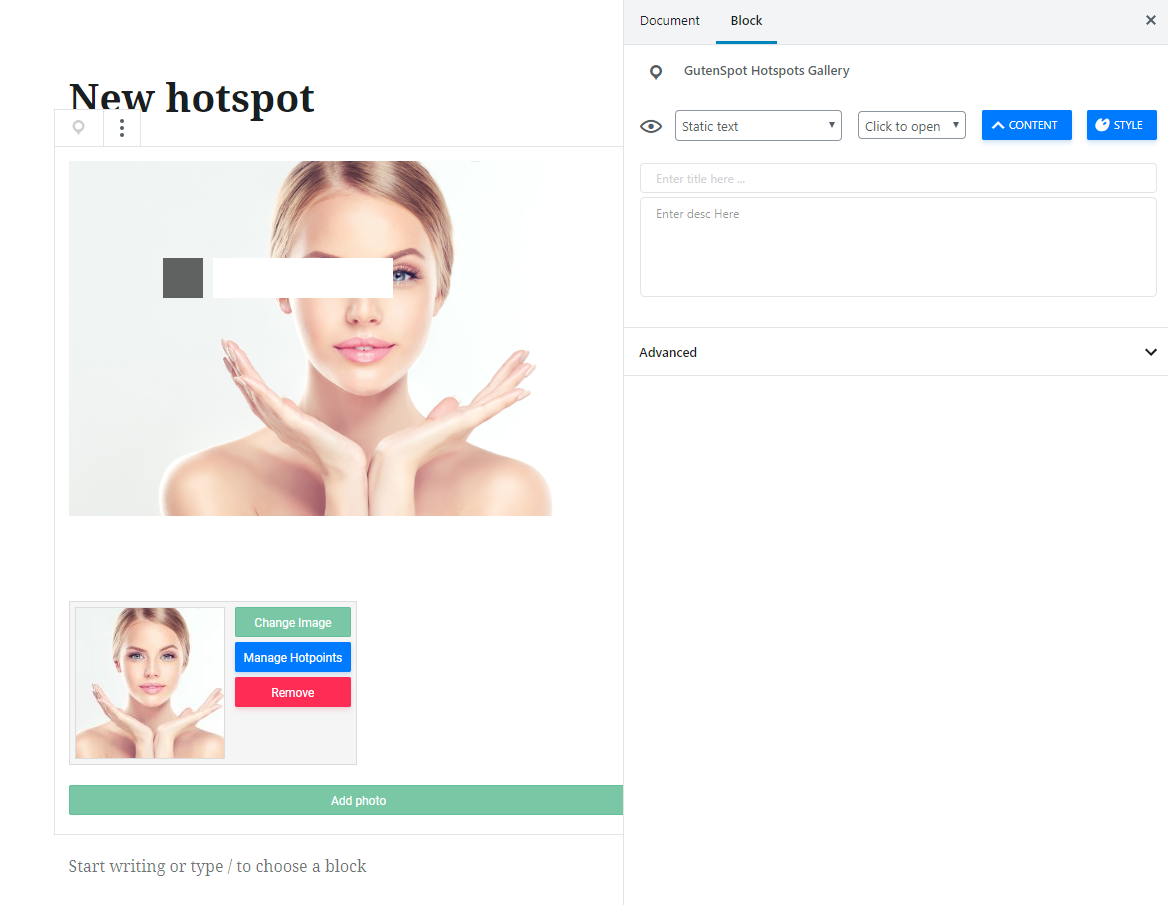
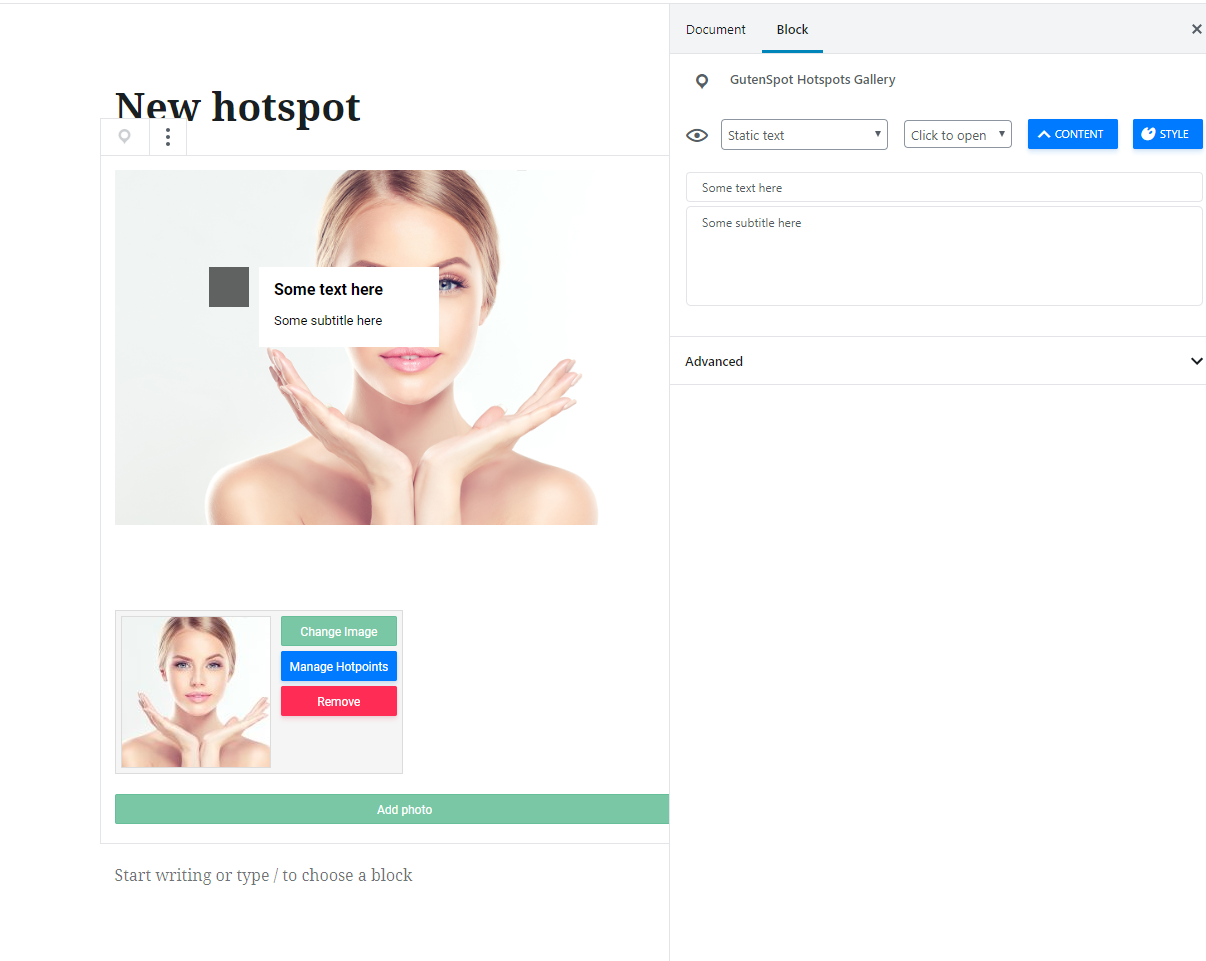
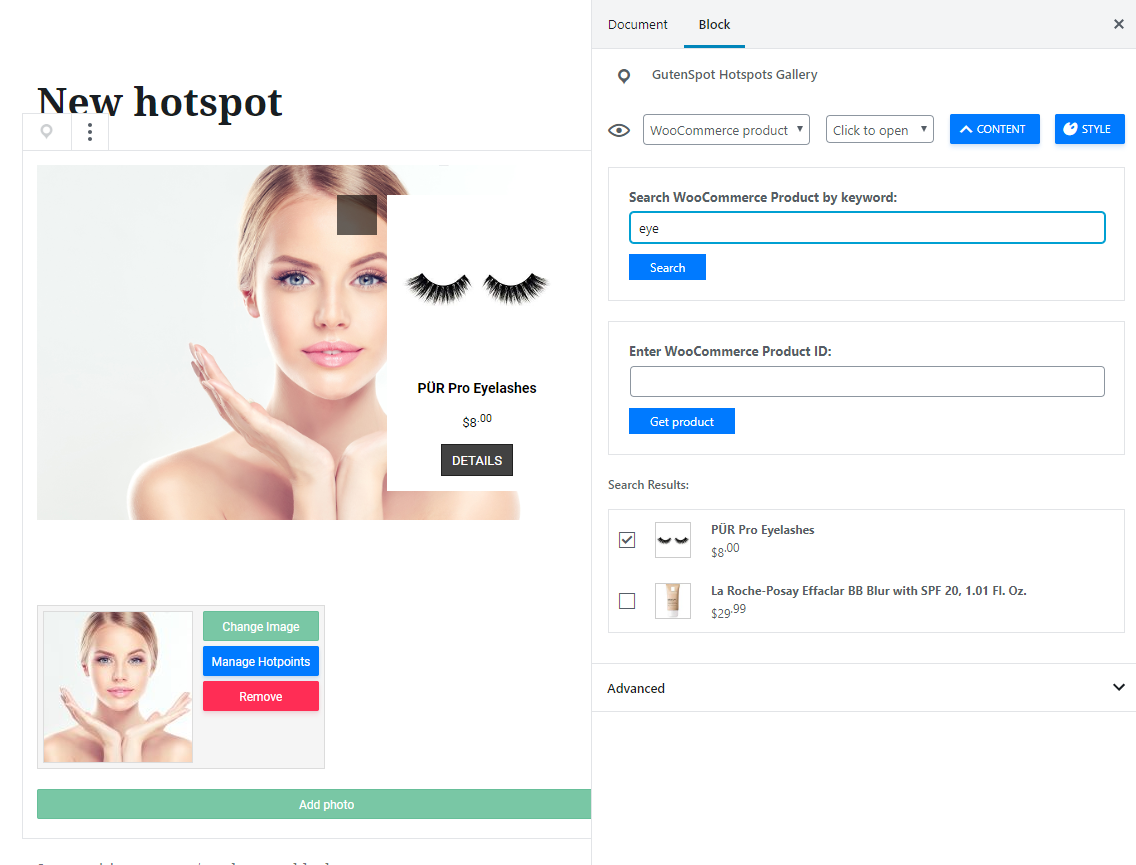
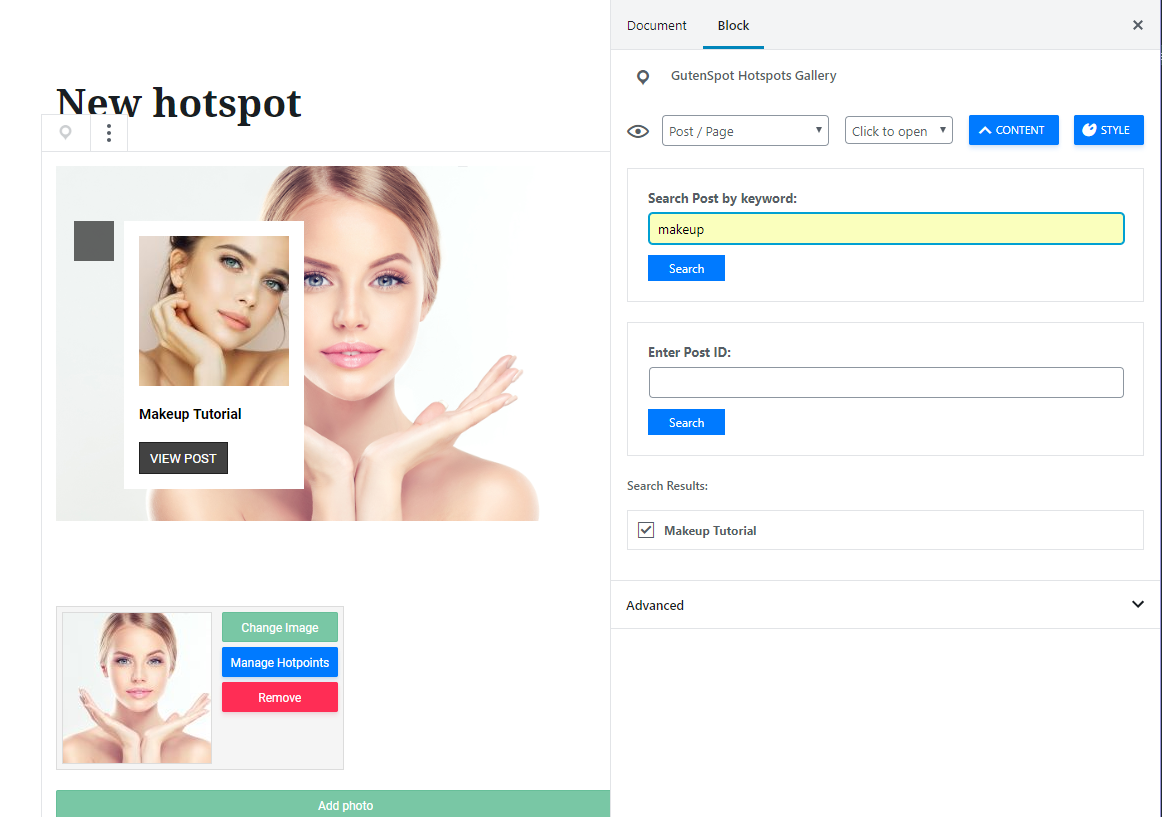
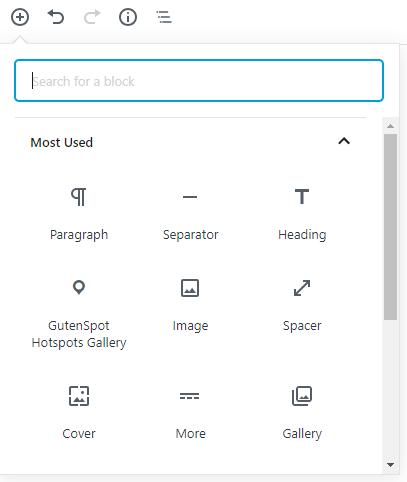
After activating the plugin, when you add a new page / post, under Common Category you will find the Gutenspot Hotspots Gallery.
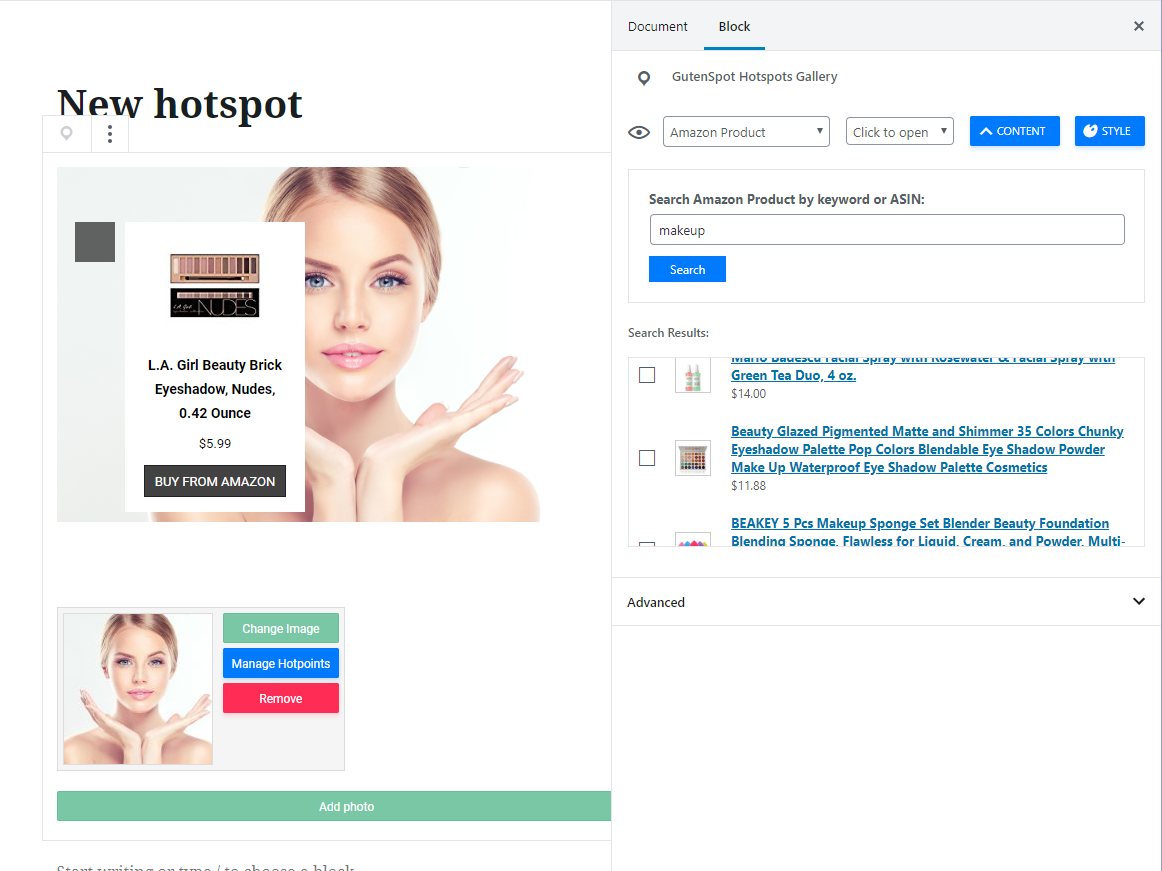
After you click on it, a new block will be created

After activating the plugin, when you add a new page / post, under Common Category you will find the Gutenspot Hotspots Gallery.
After you click on it, a new block will be created