This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
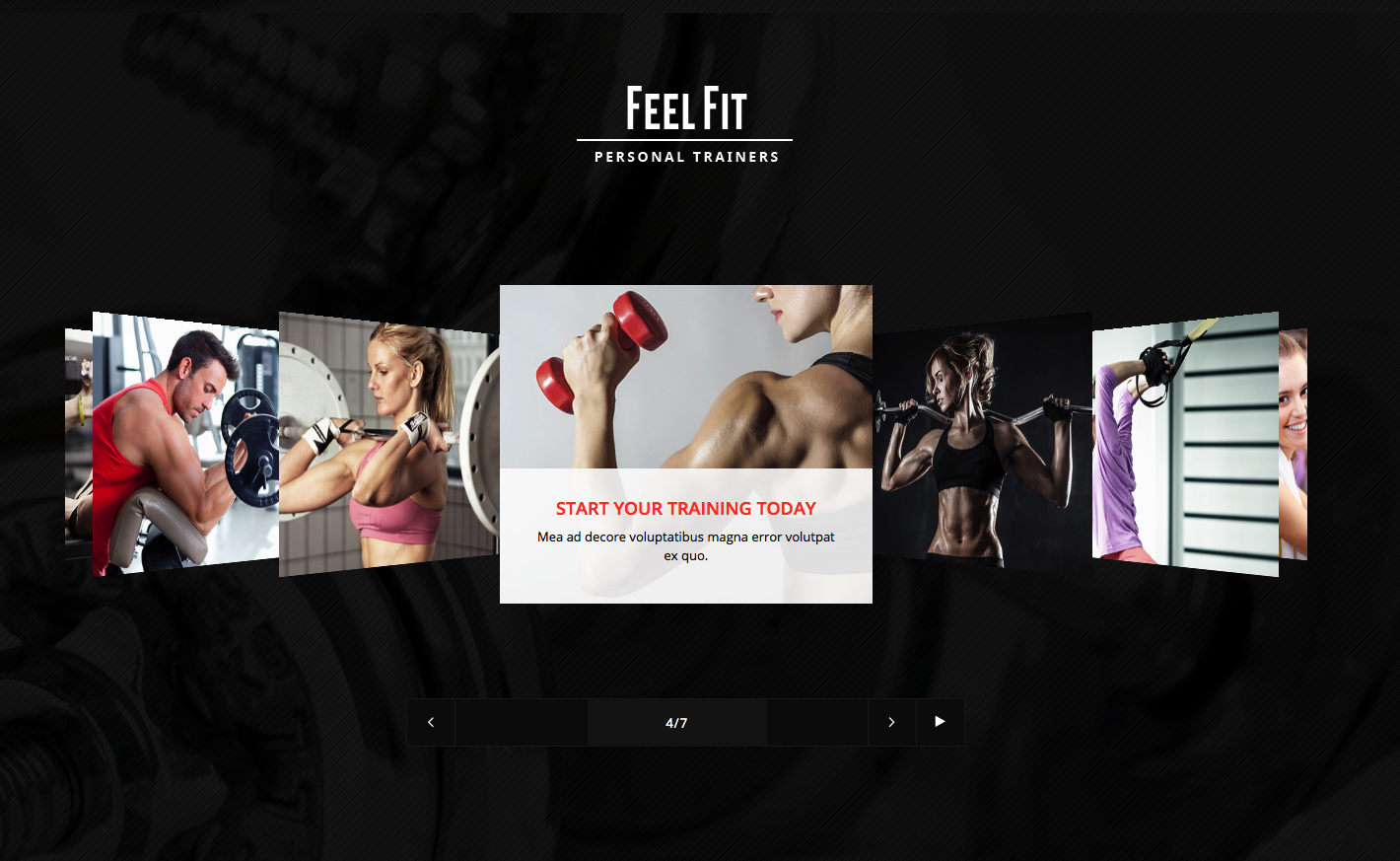
Coverflow Carousel
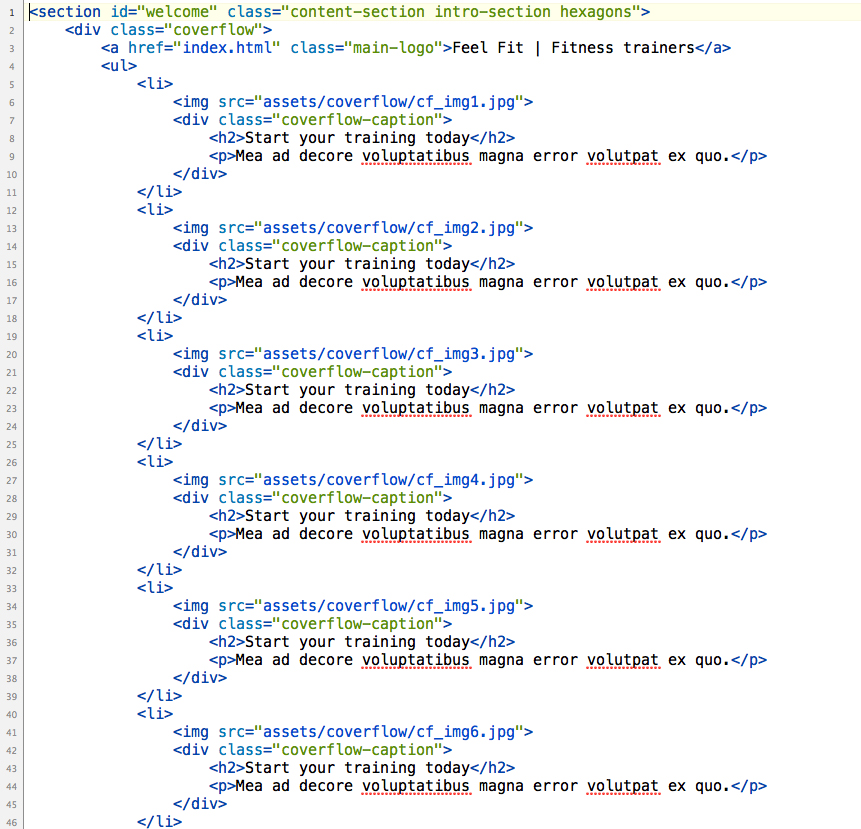
The HTML
You can add as many items you want, simply duplicate a li class and change the name of the image.
Each image has a caption with a title & a description.
The images can be found in the assets / coverflow folder.
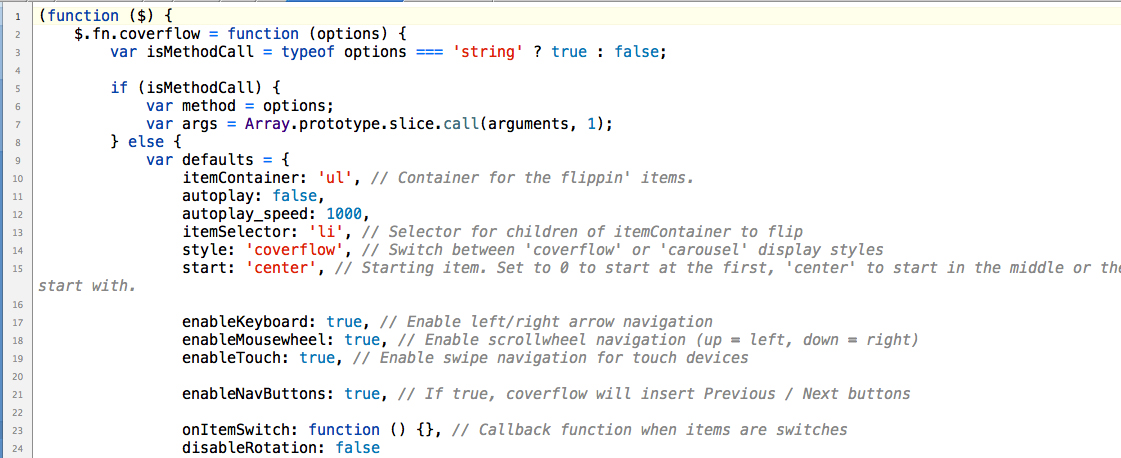
The Javascript options
You have the following options:
- autoplay – set it to true or false if you want to autoplay or not
- autoplay speed – 1000 means 1 second
- start – select from where to start the coverflow – from the center or 0 or another one
- enable keyboard – set it to true if you wish to have keyboard navigation
- enable mousewheel – set it to true if you wish to enable mousewheel navigation
- enable nav buttons – set it to true if you wish to display next / prev buttons