This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
How to add a comparison table into Pages / Posts
There are 2 ways to add a comparison table into pages / posts.
- Using Gutenberg Blocks
- Manually adding the table using shortcodes
Go and add a page.
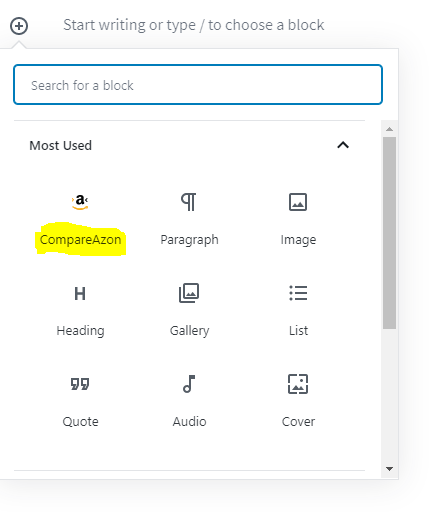
When adding a block, you can find the CompareAzon block under Common Blocks

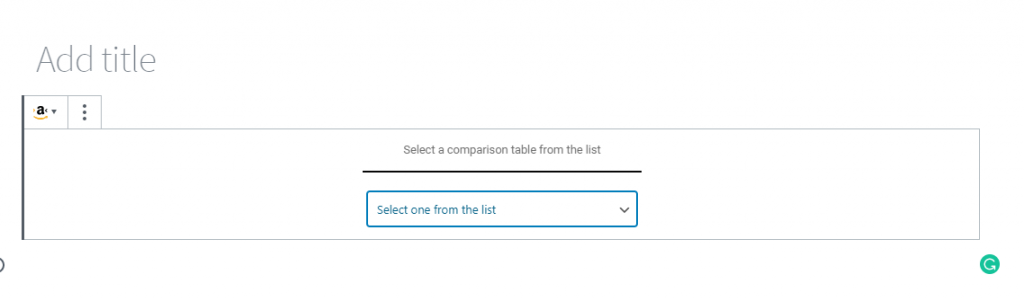
After you add the compareazon block, you will be able to select the comparison table you wish to insert into the page:


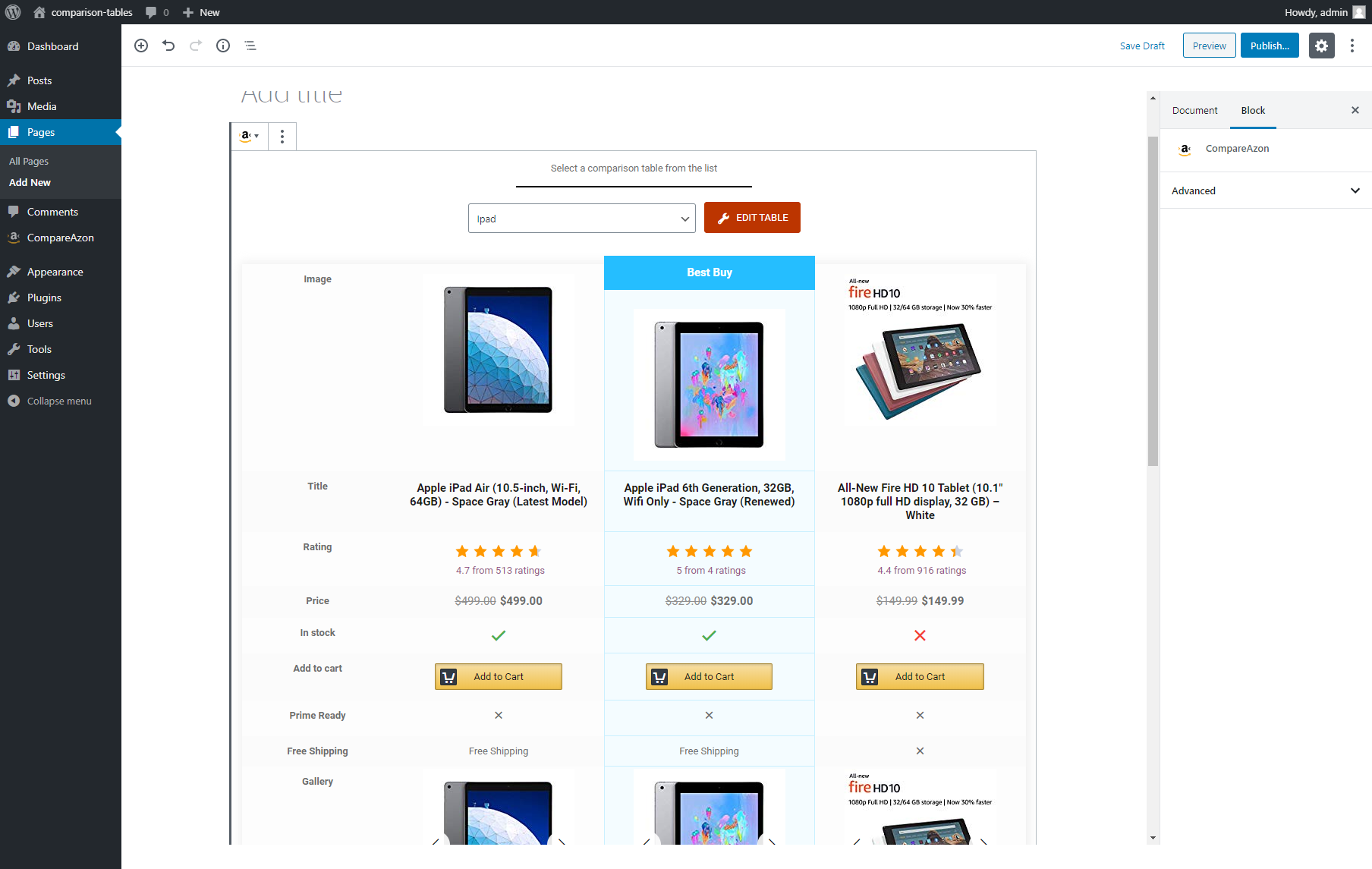
If you wish to edit something on the comparison table, simply click on the edit table button.
Publish the page and it’s all done!
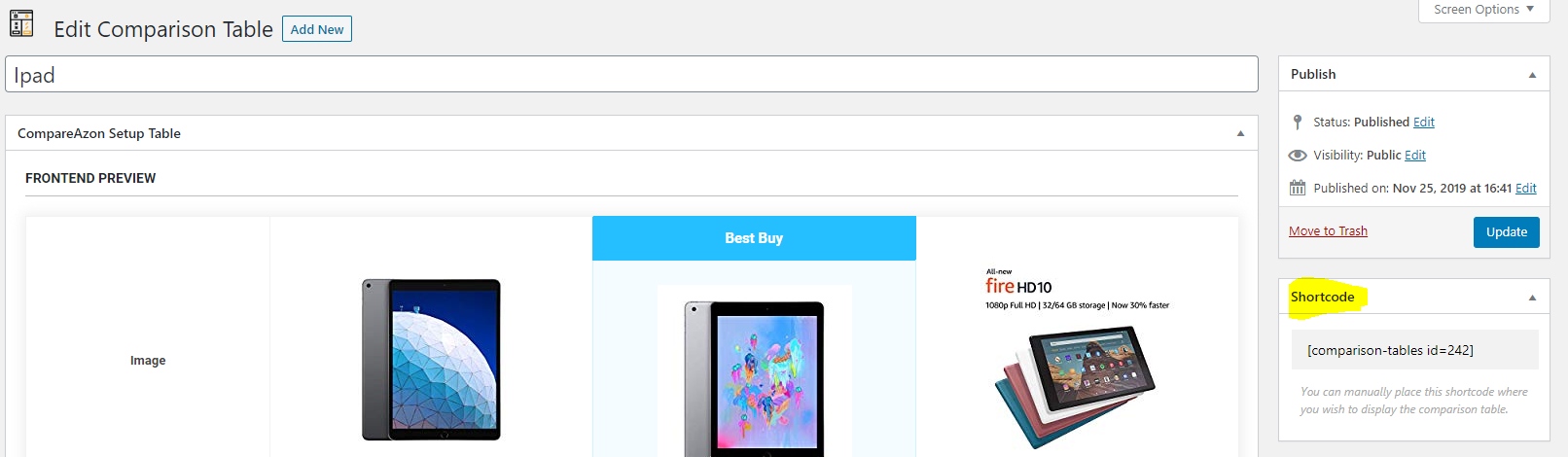
The second option is to manually add the comparison table’s shortcode.
It can be found on the right when you create a comparison table:

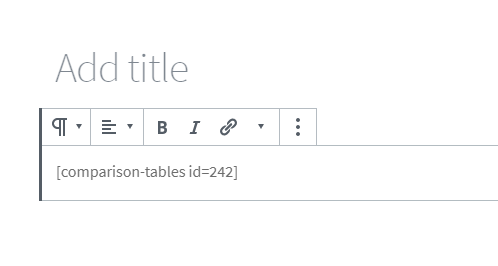
Take this shortcode, an simply paste it into a paragraph in any page / post and it will render in the frontepage.


You can also add it by using the Shortcode block from widgets, it works either way.

