This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Restriction Settings
Let’s see how the restrictions settings work, one by one:
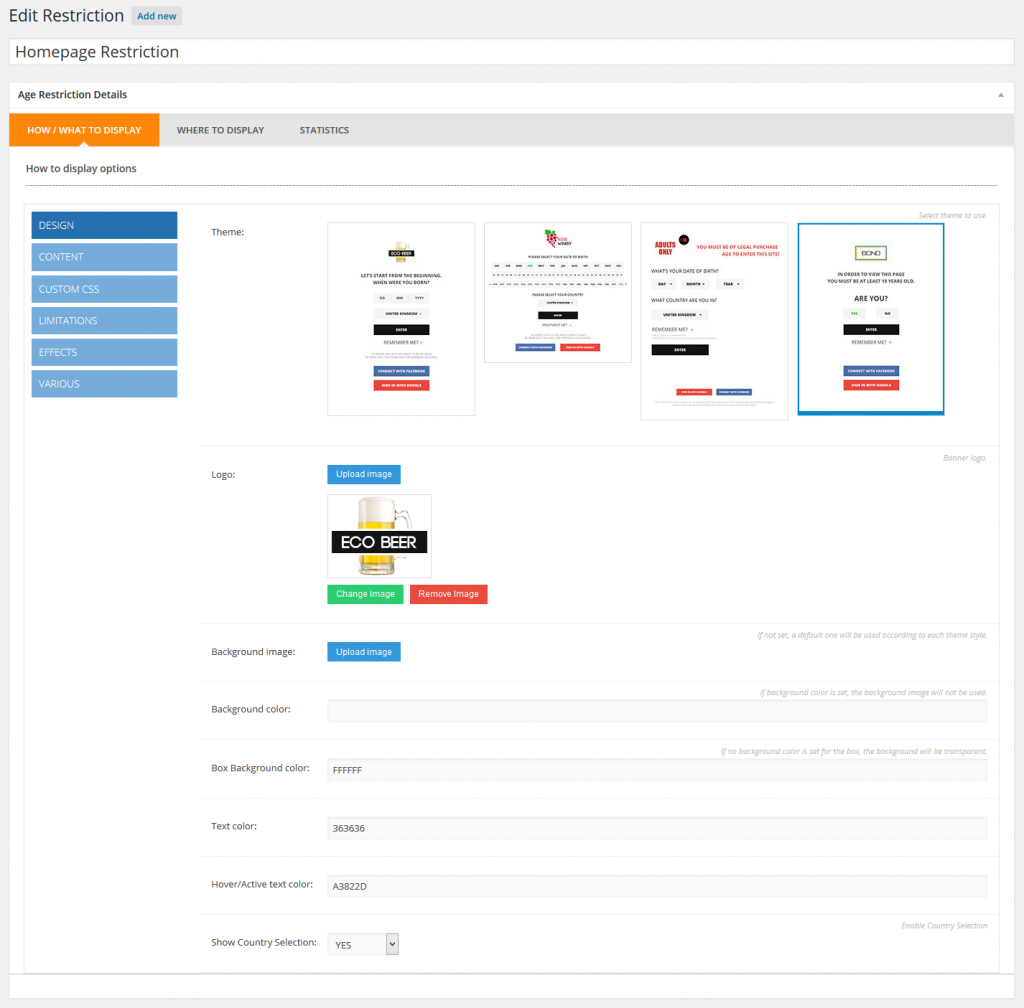
1. On the Design tab, you will be able to select what theme you will like to use, upload a logo for your previous selected theme, upload a background image, select a background color (in case you do not wish to use a background image or your image does not fill the window), change the background color of your box, change the text color of the theme’s text, choose the hover color of the buttons, and if you want the country list to be displayed or not.

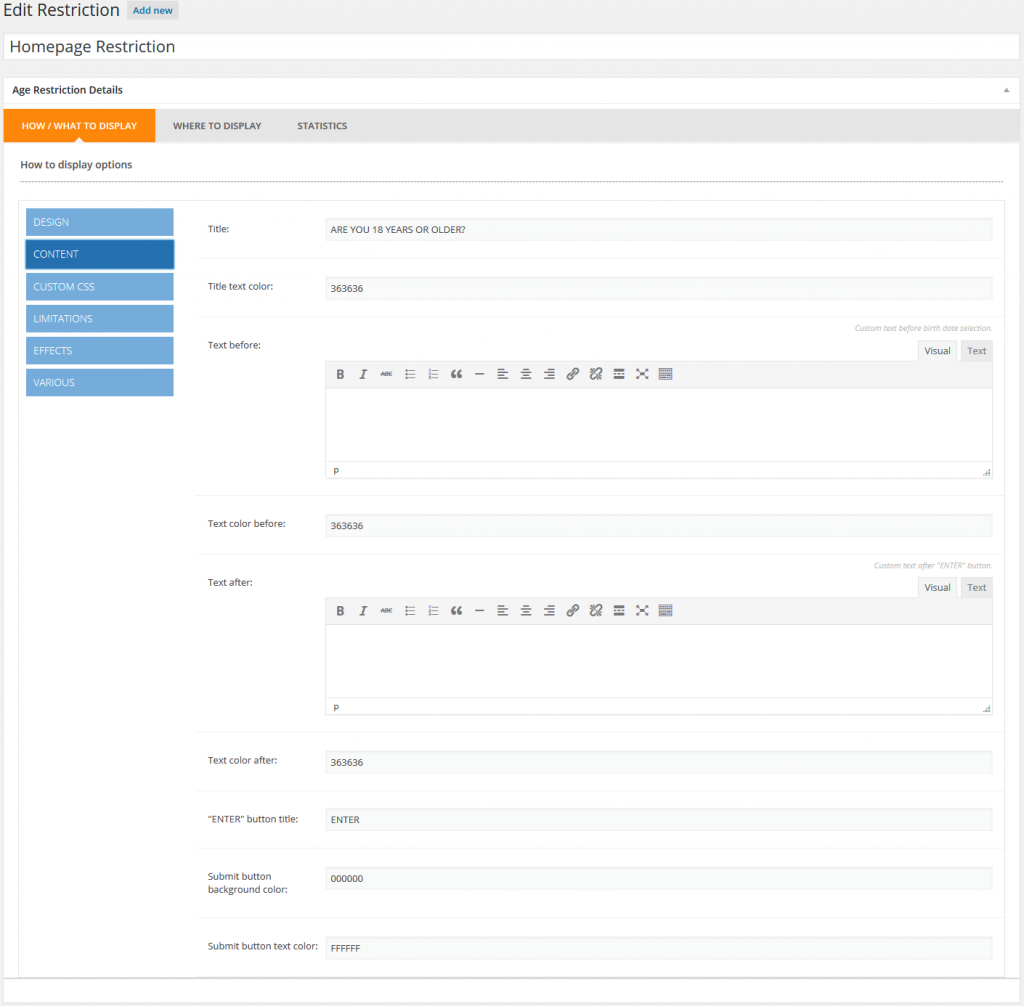
2. On the Content tab, you will be able to change the title text of your restriction, select the color of that text, input a text before the title and change it’s color, input a text after the title and change it’s color, change the text, the color of the text and the background color of your submit button. In the text before and text after area you can use the [minimum_age] shortcode to display the minimum age you have set for that restriction (ex: IN ORDER TO VIEW THIS PAGE YOU MUST BE AT LEAST [minimum_age] YEARS OLD.).
3. On the Custom CSS tab, you will be able to add your own CSS code for the box. In this way you will be able to change everything about the look of your box.
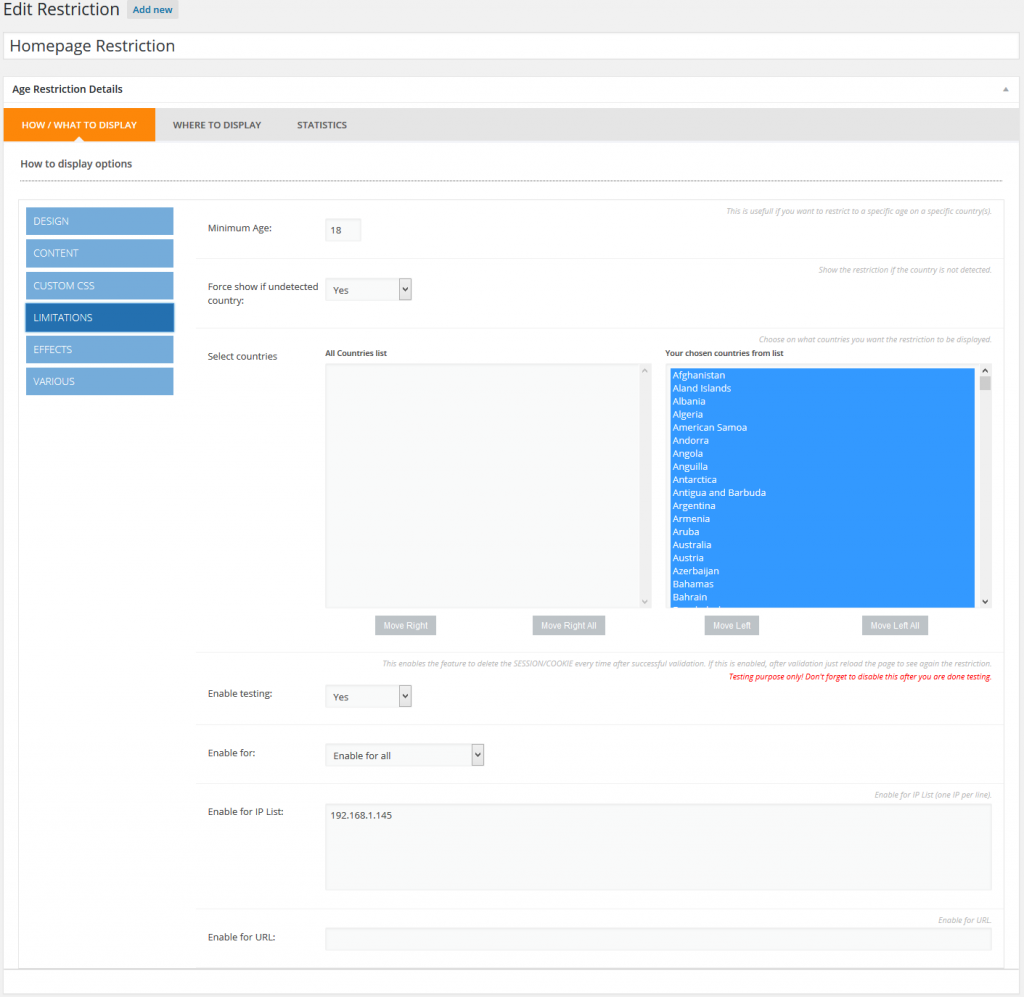
4. On the Limitations tab, you will be able to select the minimum age required for your site, choose if you want the restriction to be displayed if the country could not be detected, select the countries where you want this restriction to be displayed, enable the testing mode where the restriction page will show up all the time (even if you enter the correct age), enable the restriction for all, for you, for an ip list or for no one, input the ip addresses for the ip list, enable the restriction page just for a specific URL.
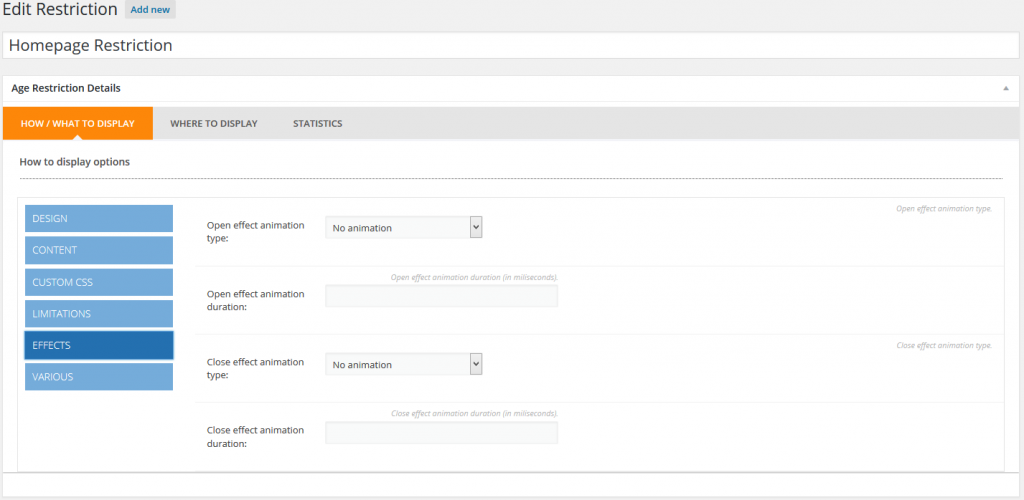
5. On the Effects tab, you will be able to choose if you want an animation for your restriction page or not, choose the duration of the animation, choose if you want an animation upon closing the restriction, the duration of the closing animation.
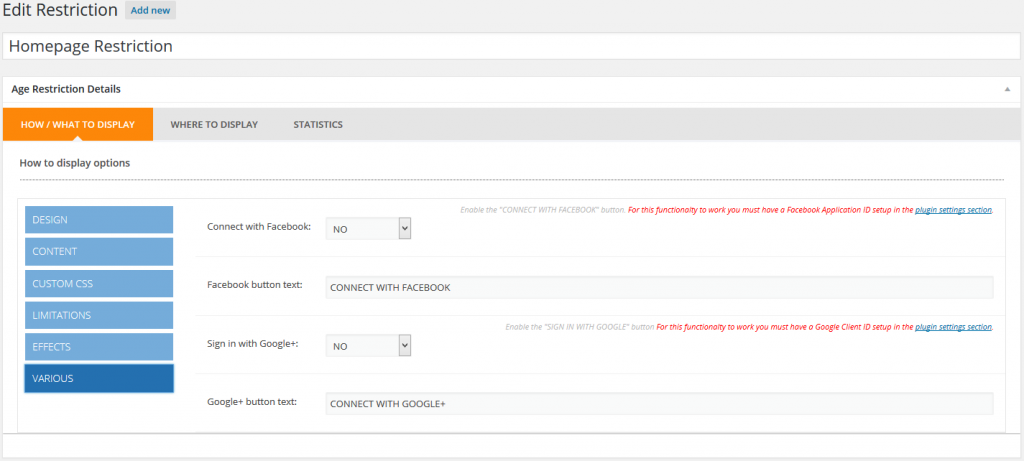
6. On the Various tab, you will be able to add a Connect with Facebook button and change the text of that button, add a Sign in with Google+ button and change the text of that button.
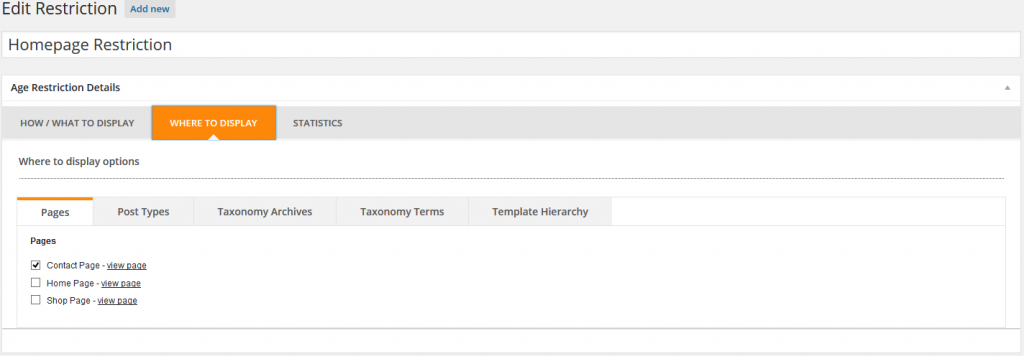
7. On the Where to display page, you will be able to select the place where you will want your restriction to show up.
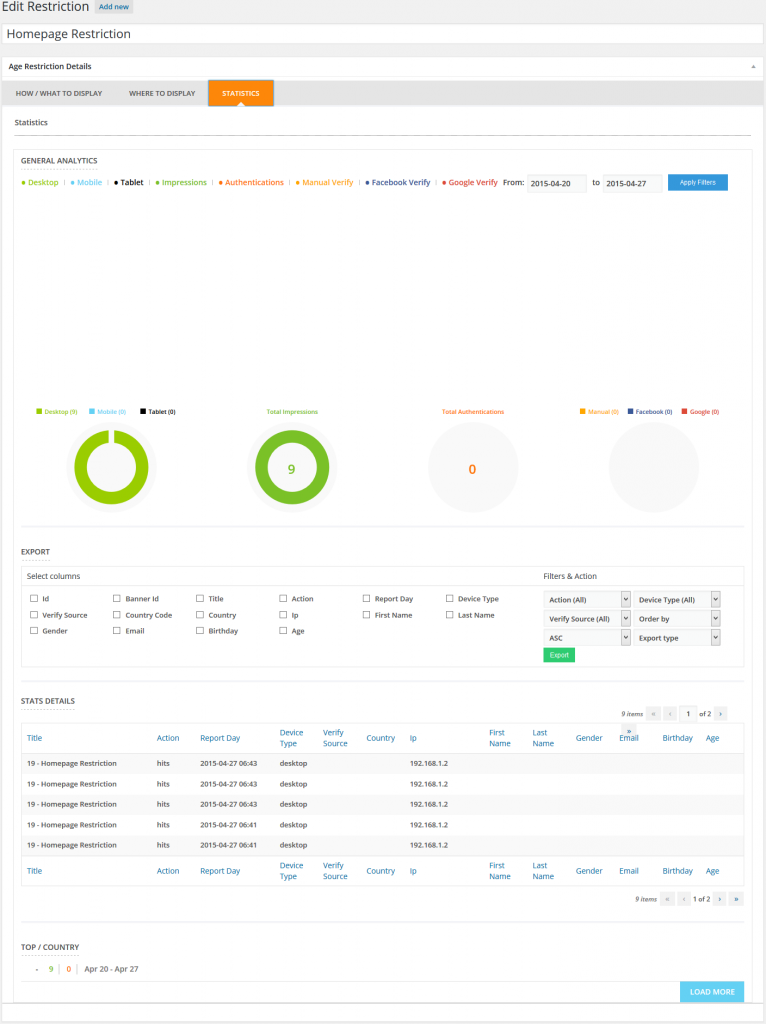
8. On the Statistics page, you will be able to see all the statistics about that particular restriction.