This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Pages
By default, WordPress will get your latest post for your front page. You’ll probably want to change this.
What you have to do first is to create two pages, one for your Homepage and one for your blog posts.
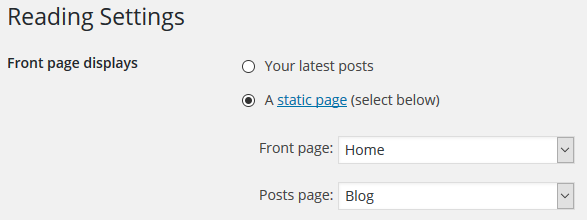
To assign them the right place you will have to go to Settings Reading in your admin panel.
Select a static page and assign your pages to the right place.
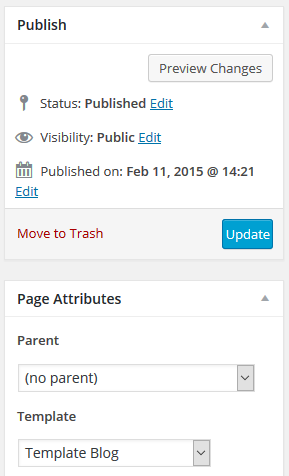
Now, head over to you Blog page and change it’s Template to Template Blog and Update the page.

To create the Homepage just add this shortcodes in your homepage:
[kingdom_box_headline class="kd_featured"]NEW ARRIVALS![/kingdom_box_headline]
[featured_products per_page="12" columns="1"]
[kd_spacing][/kd_spacing]
[kingdom_row][kingdom_column size="col-lg-5 col-md-5 col-sm-6 col-xs-12"][kd_market_advertising headline="20% OFF ON WOMEN DRESSES COLLECTION" image="http://demo.aa-team.com/cc/the-market/wp-content/uploads/2014/05/wallpaper-2674763.jpg" link="http://google.com" link_text="SHOP NOW"][/kingdom_column][kingdom_column size="col-lg-4 col-md-4 col-sm-6 col-xs-12"][kd_market_advertising headline="JUST IN! MEN ONLY!" image="http://dev.aa-team.com/test/alexa_new_theme/wp-content/uploads/2015/08/wallhaven-215800.jpg" link="http://google.com" link_text="SPECIAL OFFERS!"][/kingdom_column][kingdom_column size="col-lg-3 col-md-3 col-sm-12 col-xs-12"][kd_search headline="SEARCH SHORTCODE" image="http://dev.aa-team.com/aa-qa/catalin/wp-content/uploads/2014/05/wallpaper-2456563.jpg" background_color="#1c1c1c"][/kd_search][/kingdom_column][/kingdom_row]
[kd_spacing][/kd_spacing]
[recent_products per_page="9" columns="3"]