This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Countdown Styling
Enable Style Customizer – Enable the Style Customizer in Front-end (the gear on the left side of your front-page where you can select the countdown’s colors). The default option is NO.
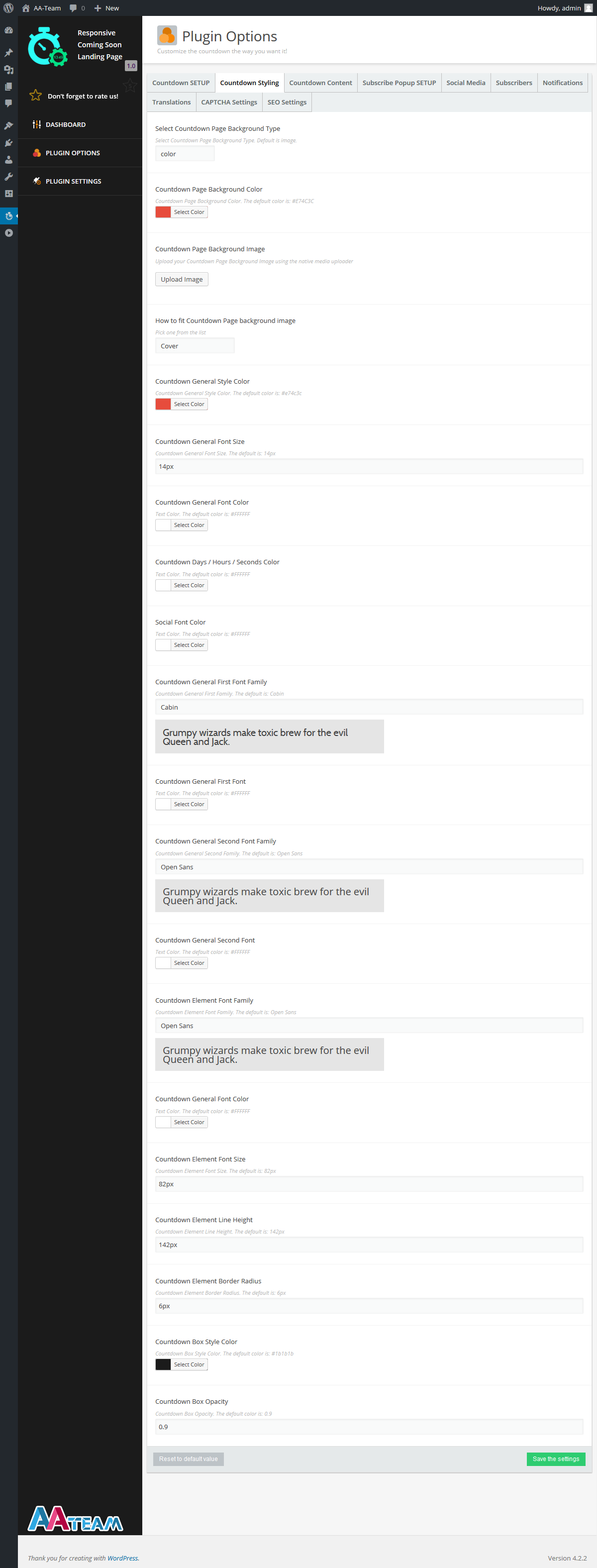
Select Countdown Page Background Type – Select Countdown Page Background Type. The default option is image. If you select Image, the Countdown Page Background Image will be used. If you select color, the Countdown Page Background Color will be used.
Countdown Page Background Color – The color to be used for Select Countdown Page Background Type. The default color is: #E74C3C
Countdown Page Background Image – Upload your image using the native media uploader that will be used for Select Countdown Page Background Type.
How to fit Countdown Page background image – Select how to fit the background image. You have 6 options: Cover, Contain, Fit Vertically, Fit Horizontally, Just center, Repeat.
Countdown General Style Color – The Countdown’s General Style Color. The default color is: #e74c3c
Countdown General Font Size – The Countdown’s General Font Size. The default size is: 14px.
Countdown General First Font Family – The Countdown’s General First font family. The default font is: Cabin.
Countdown General Second Font Family – Countdown’s General Second font family. The default font is: Open Sans.
Countdown Element Font Family – The Countdown’s font family for element. The default font is: Open Sans.
Countdown Element Font Size – The countdown’s font size for elements. The default size is: 82px.
Countdown Element Line Height – The Countdown’s Line Height for elements. The default size is: 142px.
Countdown Element Border Radius – The Countdown’s Border Radius for elements. The default size is: 6px.
Countdown Box Style Color – The Countdown’s Box Style Color. The default color is: #1b1b1b
Countdown Box Opacity – The Countdown’s Box Opacity. The default opacity is: 0.9